Easily update styles — within seconds!
Batch-change Text Styles
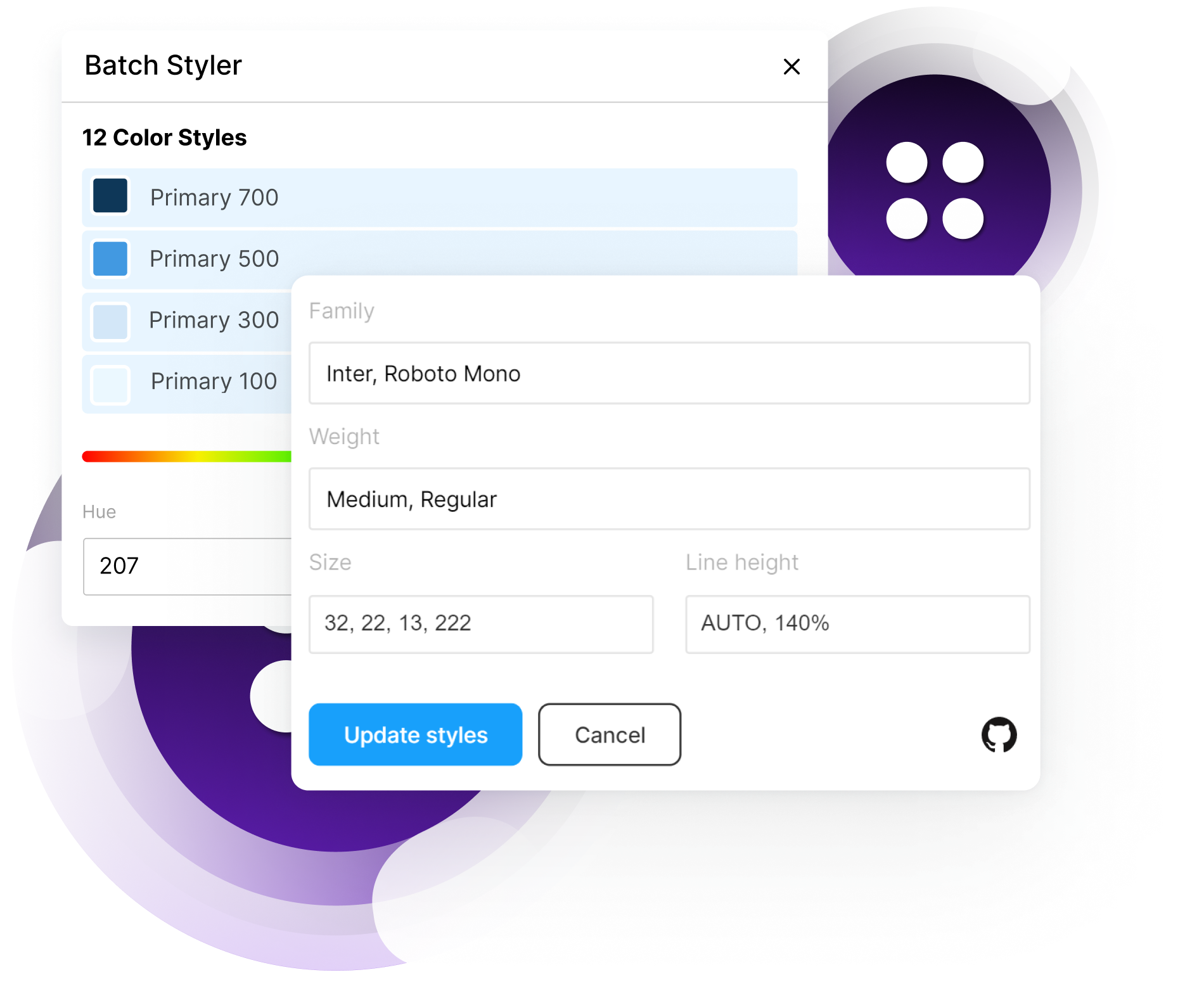
Batch-change Color Styles
Change style names
Filter styles by name
Change Descriptions
Bulk-delete styles
How to use
Batch-change Text Styles
Change style names
Change Style descriptions
Bulk-delete styles
Version 23
Style Descriptions
February 6th, 2021
- Added ability to bulk-change style descriptions! For now, any description you enter into the field will get added to all inputs.
Version 22
New major release!
December 12th, 2020
- Added ability to bulk-delete styles!
- Added hex input to color styles
- Fixed Find & Replace Style names to be more intuitive: Changing names of styles should now be way easier.
- Changed behaviour of multiple values being entered to Color values to respect your input. If you select 3 styles and only change one value, it will only update this one value (changing 12, 16, 24 to 12, 24, 32 now updates the styles accordingly).
- Added repeat-behaviour similar to Figmas stroke behaviour: If you select 10 styles but only enter 3 values (4, 8, 32) it will repeat those values for all selected styles
- Fixed negative letter spacing values (% and px)
- Allowed entering letter spacing as numbers as well as numbers appended by a `px` as well as the number itself - Added hex field
UX Blockframes
A kit consisting of 24 frames to be used in sitemaps or wireframes - or even hero sections on your website!
Figma Tokens
Speed up your workflow by integrating Tokens (Border Radii, Spacing, etc) into your workflow!
AutoGrid
The missing grid functionality for AutoLayout: Quickly create rows and columns of any given size.
I'm currently building a mailing list for all people interested in following along any updates and new releases, once or twice a month, tops!